㊗️‼ブログ開設!ブログの出来るまで〜
【No. 1 |更新日: 2023-12-14 22:25:24】
【タグ】: #初投稿, #PHP,
久しぶりに見返していて恥ずかしくなってきましたが、せっかく最初に投稿した記事なので残して置きます。
ブログ始めました!!
…えっ?今更??
【審議中】 ( ´・ω) (´・ω・) (・ω・`)
TwitterとかInstagramでいいじゃん(完)
まあね。でもTwitterで有名な人とかブログやってお金儲けてるじゃん。自分もうまいことPV数稼いで不労所得を得たい訳ですよ。起きたときが朝の生活がしたいのです。
(そもそも記事書いてる時点で不労では無いような…?)
で、ブログは何について投稿するんですか?
内容としては、商品紹介とか、いま作っているプログラムについての投稿をしていきたいと思っています。
ということで、今回はこのホームページとブログができるまでの技術的な話をしていきたいと思います。
ほうほう、解説するのはいいけど、森永さんって解説するだけの知識あるんですか?
ありません。
終
制作・著作
━━━━━
ⓋⓂⓈ
そこで今回ご紹介するのが『Bing-AI』です!!
知ってます!!あのペンギンの…
それはPINGU(ピングー)
若い人の…
それはYoung(ヤング)
ハンバーガーの…
パンズ…
はい!引っ掛かった〜(^^)ハンバーガーのは「パンズ」じゃなくて「バンズ」です。
ほぇ〜…どうでもよ!
話を戻して…Bing-AIってなんなんですか?
Bing-AIはMicrosoft社が開発した生成系AIの一種で、最近話題のChat-GPTの中でも最新のGPT-4を搭載しているんだ。GPT-4は有料(2,700円/月)のことが多いけど、そこはMicrosoftの力で無料で使わせて貰えてるってところかな。
なるほど…生成系AI…言葉はよく聞くけど、使ったことはないです…。
ちょうどいい機会だし、一緒に使ってみよう!
はい!
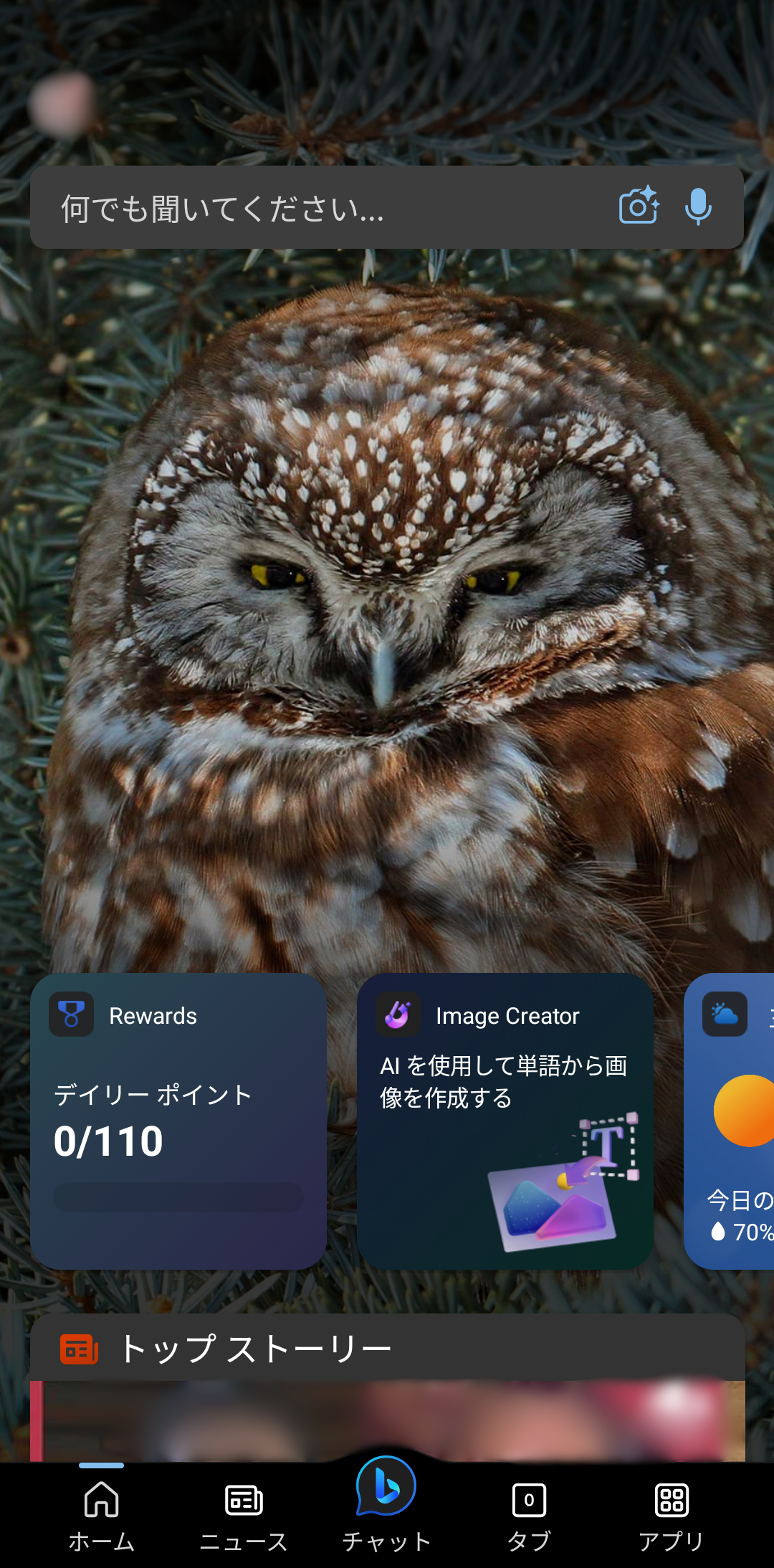
では、まずは下のリンクにアクセスして「Bing」をダウンロードだ
※Google Play および Google Play ロゴは、Google LLC の商標です。
※AppleおよびAppleロゴは米国およびその他の国で登録されたApple Inc.の商標です。
App StoreはApple Inc.のサービスマークです。
出来ました!

じゃあ早速Bing-AIに聞いてみよう

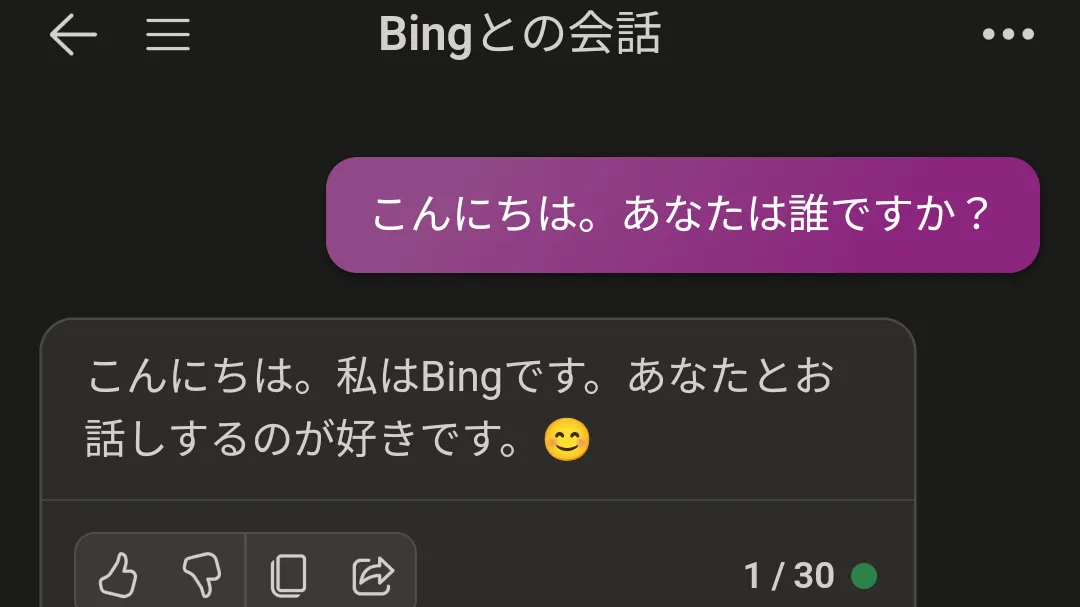
↑Bing-AIに質問してみた

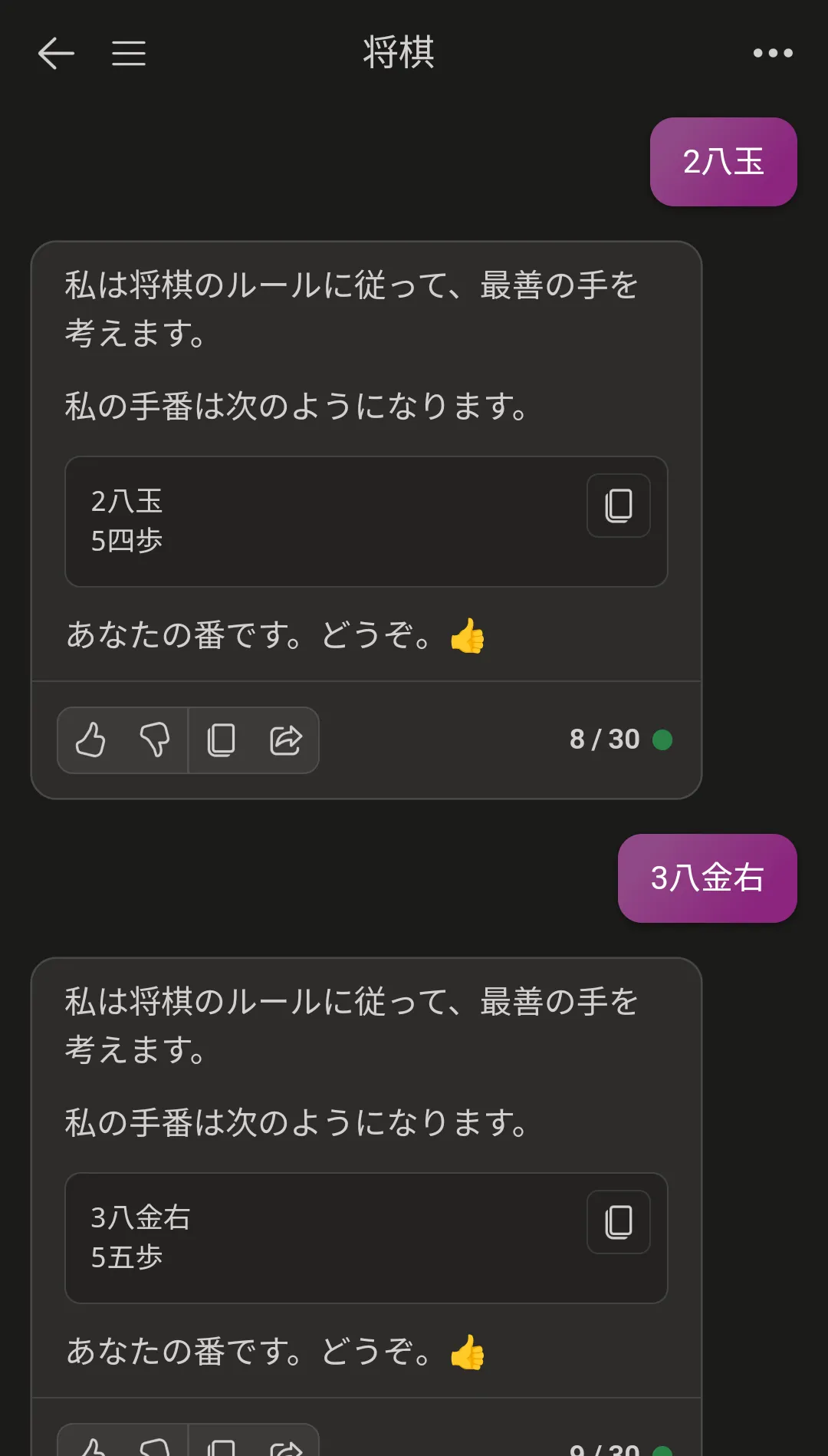
↑Bing-AIと将棋してみた
すご〜い!!でも、Bing-AIとこのサイトになんの関係があるんですか?
よくぞ聞いてくれました。
例えば今見ているこのブログの画面、Bing-AIが作っているんです!
おー!どうやってやったんです?
あくまで一例ですが…私の場合は、htmlとcssの知識はあったので、処理方法を書いてphpの部分を書いてもらいました。合体させるのも面倒なので、「結果を全文コードブロックで教えて下さい」というと、あとはFTPサーバにアップロードするだけになる寸法だね。
Bing-AIへの指示

次のコードを下の条件に従って改良してください。
結果は全文コードブロックで教えてください。
・データベース内にあるブログ記事の情報を元にページを構成する。
・テーブル「blog_heading」にはカラム「time_stamp」,「blog_title」,「blog_id」,「blog_link」があります。
time_stamp:ブログの更新日
blog_title:ブログ記事のタイトル
blog_id:ブログの通し番号
blog_tag1:ブログ記事のタグ1
blog_tag2:ブログ記事のタグ2
blog_tag3:ブログ記事のタグ3
が格納されています。
・テーブル「blog_display」にはカラム「blog_id」,「blog_title」「blog_article」があります。
blog_id:ブログの通し番号
blog_title:ブログ記事のタイトル
blog_article:ブログ記事の本文
が格納されています。
・このページはurlの後ろにパラメータが付与された状態で開かれます。?no=◯←この数字がブログの通し番号(blog_id)と一致します。
・ブログのタイトルは<h1>タグを使って表示します。
・タイトルの下にはブログの更新日(time_stamp)とブログの通し番号(blog_id)、ブログ記事のタグ(blog_tag1,blog_tag2,blog_tag3)を表示します。
・その下に本文(blog_article)を表示します。このarticleの中にあるhtmlのタグは反映させます。
・<head></head>にあるtitleタグにブログ記事のタイトル(blog_title)が表示されるようにします。
・metaタグのdescription内には、ブログ記事の本文の内容のうち、htmlタグを除く20字を頭から抜き出して代入します。
・metaタグのcanonicalでは、https://verymicrosoft.com/blog/display/?no=◯←◯内にブログの通し番号(blog_id)を代入します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Very Micro SoftのOffice </title>
<meta name="description" content="" />
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- ▼Twitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Very Micro SoftのOffice" />
<meta name="twitter:description" content="" />
<meta name="twitter:image" content="https://verymicrosoft.com/image/thumb.webp" />
<!-- ▼OGPの設定-->
<meta property="og:url" content="https://verymicrosoft.com" />
<meta property="og:type" content="blog" />
<meta property="og:title" content="Very Micro SoftのOffice" />
<meta property="og:description" content="" />
<meta property="og:site_name" content="Very Micro Soft" />
<meta property="og:image" content="https://verymicrosoft.com/image/thumb.webp" />
<link rel="icon" href="image/favicon.ico">
<meta name="canonical" href="https://verymicrosoft.com">
<!-- ▼CSS -->
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<?php include "header.html" ?>
<div class="main">
<?php
?>
</div>
<?php include "footer.html" ?>
</body>
</html>
実際にBing-AIが出力したプログラム
<!DOCTYPE html>
<html lang="ja">
<head>
prepare($sql);
$stmt->execute(array($blog_id));
$row = $stmt->fetch();
// 変数に代入
$blog_title = $row["blog_title"];
$time_stamp = $row["time_stamp"];
$blog_tag1 = $row["blog_tag1"];
$blog_tag2 = $row["blog_tag2"];
$blog_tag3 = $row["blog_tag3"];
// blog_displayテーブルからブログ記事の本文を取得
$sql = "SELECT blog_article FROM blog_display WHERE blog_id = ?";
$stmt = $db->prepare($sql);
$stmt->execute(array($blog_id));
$row = $stmt->fetch();
// 変数に代入
$blog_article = $row["blog_article"];
// ブログ記事の本文からhtmlタグを除く20字を抜き出す
$blog_description = strip_tags($blog_article);
$blog_description = mb_substr($blog_description, 0, 20);
// ブログ記事のURLを生成
$blog_url = "https://verymicrosoft.com/blog/display/?no=" . $blog_id;
?>
<title><?php echo $blog_title; ?></title>
<meta name="description" content="<?php echo $blog_description; ?>" />
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- ▼Twitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="<?php echo $blog_title; ?>" />
<meta name="twitter:description" content="<?php echo $blog_description; ?>" />
<meta name="twitter:image" content="https://verymicrosoft.com/image/thumb.webp" />
<!-- ▼OGPの設定-->
<meta property="og:url" content="<?php echo $blog_url; ?>" />
<meta property="og:type" content="blog" />
<meta property="og:title" content="<?php echo $blog_title; ?>" />
<meta property="og:description" content="<?php echo $blog_description; ?>" />
<meta property="og:site_name" content="Very Micro Soft" />
<meta property="og:image" content="https://verymicrosoft.com/image/thumb.webp" />
<link rel="icon" href="favicon.ico">
<meta name="canonical" href="">
<!-- ▼CSS -->
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<?php include "header.html" ?>
<div class="main">
<h1><?php echo $blog_title; ?></h1>
<p>更新日: <?php echo $time_stamp; ?></p>
<p>ブログID: <?php echo $blog_id; ?></p>
<p>タグ: <?php echo $blog_tag1; ?>, <?php echo $blog_tag2; ?>, <?php echo $blog_tag3; ?></p>
<div class="article">
<?php echo $blog_article; ?>
</div>
</div>
<?php include "footer.html" ?>
</body>
</html>
みんなもBing-AIを活用してプログラミングを楽しもう!
コメント欄
コメントはまだありません
コメントをどうぞ
送信されたコメントは管理人が確認の後公開されます。
(メールアドレスは公開されません。)